What are Favicons and Why They Matter for your Squarespace Site
Favicons (also known as “Browser icons”), are small graphics used to represent a website. The term “favicon” is short for “favourite icon”. These tiny images appear next to the website’s URL in the browser’s address bar or on the browser tab, acting as a visual cue that helps users quickly identify and locate the site they want. In this article, we’ll explore the history of favicons, their importance to web design and best practices.
Where did favicons come from?
Favicons were first introduced by Microsoft in Internet Explorer 5 in 1999. They quickly gained popularity and became a standard feature in all major web browsers. Before favicons, web browsers used only a text-based title, leaving users with no visual cues. Favicons were a way for websites to brand themselves and differentiate themselves from other websites, especially in crowded and cluttered browser windows.
Squarespace favicons
Favicons are often forgotten if you build your own website, or if it was built by a web developer who isn’t familiar with the Squarespace platform. This results in your website using Squarespace’s default favicon (pictured below), which removes a degree of professionalism.
As a web designer, who specialises in Squarespace, when I see this default Squarespace favicon, I see a potential customer. I will almost always approach the business owner. Why? It’s likely the website was a DIY job, so I’ll introduce myself and offer my services for support.
Designing a good favicon
Designing a favicon can be challenging, given the tiny space available to design it. The two most common sizes for favicons are 16x16 and 32x32 pixels, although other sizes such as 48x48 and 64x64 pixels are becoming more popular. When creating a favicon, it’s essential to make sure it’s visually recognisable at a small size and reflects the website’s brand and visual identity. Some popular favicon designs include logos, simplified versions of logos, and symbols related to the website’s industry or niche. A well-designed favicon should be clean and simple, avoiding intricate details that can get lost at a small size.
If I’m provided only with a logo and no specific favicon when building a website for a client, I will often head over to favicon.io if I need a basic one created quickly and use their converter. It’s as easy as uploading your logo file (or any image you’d like to use for your favicon), wait a couple of seconds and you’ll be given a compressed folder to download with favicons of all acceptable sizes — a fantastic free tool.
Implementing a favicon to your site
So, you’ve designed and created your favicon, and you’re ready to add it to your Squarespace site. Here’s how in just a few clicks:
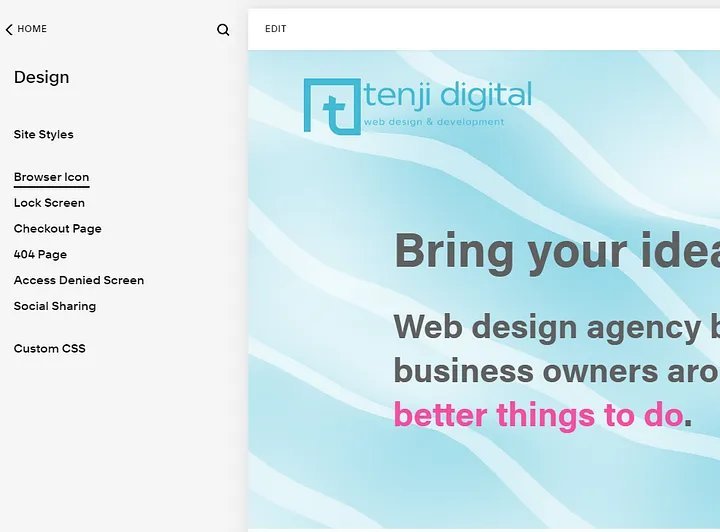
1. Log in to Squarespace and click to access the back end of your website, which should look like the one below. From the menu on the left, we’re going to click “Design”.
2. When the list of new options appear, we’ll click “Browser Icon”.
3. All that’s left to do now, is to click the “+” to “Add a favicon”. Select the favicon file you want to upload, ensuring it meets the requirements stated on the page.
4. Once added, make sure you click “SAVE” in the top left corner. Your website now has a favicon!
Note: You may not see your new favicon appear on your browser tab right away. You may need to clear your cache to see it. The easiest way to do this is, after you’ve saved, on Windows press Ctrl+F5 on your keyboard (Mac: Cmd+Shift+R). This is a great way to clear your cache for a single website only, without having to go through the settings and clear data from other websites. Once you’ve done this, you should then see your favicon appear in your browser tab when the page has finished loading.
Conclusion
Favicons are a vital element of web design and play an important role in enhancing the user experience with a degree of professionalism. They provide a visual cue that helps users quickly identify and locate a website and can be used to strengthen a brand’s identity. When designing a favicon, it’s essential to keep it simple, recognizable, and consistent with the website’s branding. With emerging trends in favicons, such as animated and interactive designs, there are now more opportunities to create unique and engaging icons that can enhance the user experience even further.
Do you want any further advice, or assistance with creating, designing or uploading a favicon to your Squarespace website? Get in touch with us using our Contact Form.
Tom Griffiths, the author of this article is the owner of Tenji Digital and a Squarespace Circle Member.